Hlasování
Sčítání hlasů pomocí microbitů s využitím pole (array). Pro začátečníky >>> lze i bez pole.
Hlasovací zařízení: Pomocí tlačítek vybírám možnosti (A, B, C, D), stiskem obou tlačítek odešlu zvolenou možnost na vybraném kanále. Každý si programuje svůj microbit.
Sčítací zařízení: Jeden nebo více microbitů zobrazuje a případně vizualizuje počty.
>>> Pracovní list k tisku <<<
Hlasovací zařízení: Pomocí tlačítek vybírám možnosti (A, B, C, D), stiskem obou tlačítek odešlu zvolenou možnost na vybraném kanále. Každý si programuje svůj microbit.
Sčítací zařízení: Jeden nebo více microbitů zobrazuje a případně vizualizuje počty.
>>> Pracovní list k tisku <<<
Prvních pět příkazů pro práci s poli zajišťuje:
– vytvoření a nastavení pole čísel
– vytvoření a nastavení pole řetězců
– zjištění délky pole (počet položek)
– zjištění hodnoty v poli na zadané pozici
– nastavení hodnoty v poli na zadané pozici
(pozice jsou číslovány od nuly)
– vytvoření a nastavení pole čísel
– vytvoření a nastavení pole řetězců
– zjištění délky pole (počet položek)
– zjištění hodnoty v poli na zadané pozici
– nastavení hodnoty v poli na zadané pozici
(pozice jsou číslovány od nuly)
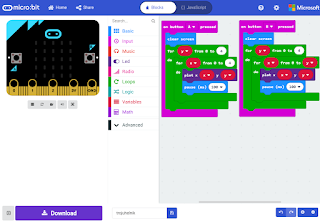
Hlasovací zařízení (vysílač):
Možnosti jsou uloženy v poli, místo písmen mohou být libovolné texty, např. "ANO", "NE", počet možností se v kódu upravuje tlačítky + a –. Pomocná proměnná poradi ukazuje na zvolenou možnost, tlačítky A/B se snižuje/zvyšuje její hodnota.Jak zajistit, aby hodnota poradi stále ukazovala do pole?
Vylepšení:
– z ovladače pošlu i počet možností a jejich popis,
– omezení jen na jedno hlasování,
– na >>> Dálkově ovládaném displeji se objeví celé texty odpovědí.
Zjednodušení:
– bez pole stačí využít konstrukci if – elif – ... – elif – else viz např. >>> Obrázky úkol č. 5.
– úplní začátečníci pouze odešlou číslo >>> Hlasování pro začátečníky
– bez pole stačí využít konstrukci if – elif – ... – elif – else viz např. >>> Obrázky úkol č. 5.
– úplní začátečníci pouze odešlou číslo >>> Hlasování pro začátečníky
Sčítací zařízení (přijímač):
Počty hlasujících pro jednotlivé možnosti uchováváme v poli pocet_odpovedi, do kterého na počátku přiřadíme správný počet nul. Při přijetí číselné hodnoty se odpovídající hodnota zvýší o 1. Při tahání kódu myší rychle přijdeme na to, že v tomto případě je zápis +1 v javascriptu výrazně praktičtější a můžeme se volně přepínat.Tentýž kód v javascriptu:
let pocet_odpovedi: number[] = []
input.onButtonPressed(Button.AB, function () {
for (let index = 0; index <= pocet_odpovedi.length - 1; index++) {
basic.showNumber(pocet_odpovedi[index])
basic.pause(200)
}
})
radio.onReceivedNumber(function (receivedNumber) {
if (receivedNumber < pocet_odpovedi.length) {
pocet_odpovedi[receivedNumber] = pocet_odpovedi[receivedNumber] + 1
}
})
radio.setGroup(100)
pocet_odpovedi = [0, 0, 0, 0]
Nápady a vylepšení:
– tlačítky A/B nastavit nebo rádiem přijmout délku pole,
– vizualizovat počty graficky,
– přijímat a vypisvat i texty odpovědí,
– bez pole použít více microbitů, každý pro jednu odpověď (a tlačítky mu nastavit, kolikátý je)
>>> Hlasování pro začátečníky
<<< Obrázky (gradované úlohy)
<<< Nápisy (gradované úlohy)